![VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode](https://preview.redd.it/vs-code-isnt-highlighting-my-vue-code-correctly-any-tips-v0-x2dhmakyanl91.png?auto=webp&s=8bc14d9ea1c84a2e0139e054e966db1e91b58f78)
VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode

Vetur crashes if checkJs is set to true and a vue file which modifies a watched value is opened · Issue #751 · vuejs/vetur · GitHub

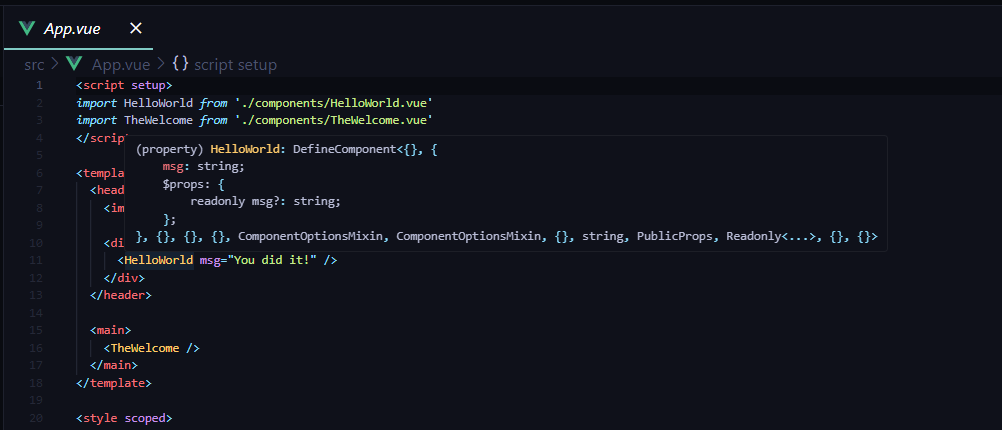
Vetur info appears at the bottom of *.vue if there is a type checking error in the template · Issue #2542 · vuejs/vetur · GitHub
Vetur does not work at all ! I have tried everything from vetur/docs/FAQ ! · Issue #1922 · vuejs/vetur · GitHub

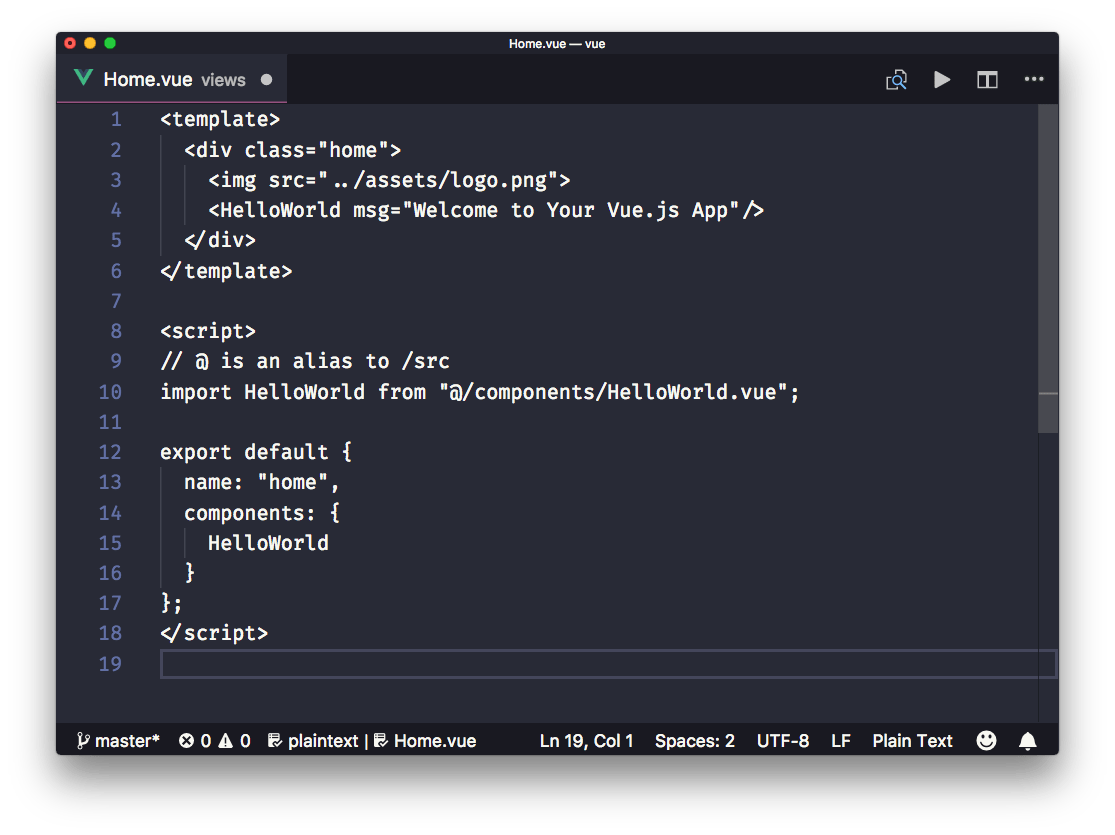
vue.js - There are two elements in <template> when I creat a new Vue3 project, and my VScode warning - Stack Overflow
Throws error about multiple root elements in template. (Vue 3 + TypeScript) · Issue #2299 · vuejs/vetur · GitHub

VueDose on Twitter: "🔥 Beware! The new @vuejs default recommendations! Vue CLI ➡️ create-vue (npm init vue@next) Vetur ➡️ Volar Vuex ➡️ Pinia https://t.co/dYcQpMvZ0R" / Twitter